Last week I finished my first big Vue.js project. Before then I had went through a bunch of tutorials and made some small/medium sized projects in preparation to building this first big one. Here’s 3 things I learned from building this project that aren’t really mentioned in beginner tutorials.
1. Setting up folder aliases
This is more of a configuration thing, and it’s understandable that it’s not really mentioned in a lot of beginner tutorials, but you can set up aliases to other folders. You don’t have to have imports that look like this:
import '../../../components/SomeComponent.vue'
You can set up an alias to that components folder so you can instead write it like this:
import 'components/SomeComponent.vue'
From anywhere in your project.
It looks a lot cleaner right? Here’s how to do it. You need to create a file in your project’s root directory called vue.config.js. Inside you need to add the following bit of code:
const path = require('path');
module.exports = {
configureWebpack: {
resolve: {
alias: {
components: path.resolve('./src/components'),
}
}
}
}
Now, you can add as many aliases as you want, just keep adding to the alias object. The property name will be the “folder” you’d start with in your import statement and then the value is a path that resolves to the actual folder. So if you also wanted to add an alias to your vuex store folder, you’re file would look like this:
const path = require('path');
module.exports = {
configureWebpack: {
resolve: {
alias: {
components: path.resolve('./src/components'),
store: path.resolve('./src/store')
}
}
}
}
Now, wherever you are in your project you’d be able to reference anything inside your src/components folder by just using components as the starting folder in your import statement. The same goes for anything in your src/store folder.
You may know this if you’re coming from another javascript framework or are used to using webpack, but this isn’t something that’s really made obvious unless you delve deep into the Vue.js documentation.
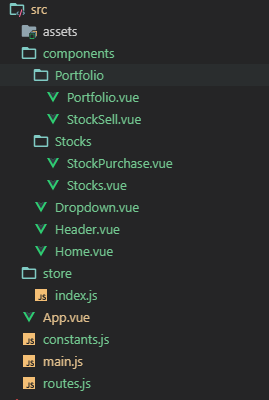
Also, you don’t need to add an alias for your project’s root directory. You can use the alias ‘@’ for the root directory. So you could technically import all your files starting with the @ symbol and you’d be using absolute paths instead of relative ones. Here’s an example. Say my project looks like this:

If you needed to import the constants.js file in the Portfolio.vue file, without knowing about the @ symbol alias, you’d import that file like this:
import '../../constants.js'
This isn’t so bad to write, but it could get harder to track how many “../” you need as your project becomes more complex. Instead, with the @ symbol I could import it like this:
import '@/constants.js'
A lot easier right? You may have seen the @ symbol being used in some tutorials or on github, but again it’s not super obvious that this is available as a beginner Vue.js developer without investigating on your own.
2. Add a base class to all styles
This one isn’t so much a required thing, but it just makes debugging your code a lot easier. Since you can add scoped to your style tag to prevent css from leaking out to other components, it might be tempting to just style your p tag like this:
p {
font-size: 18px;
font-weight: bold;
padding: 10px;
}
However, say there’s another component that also uses a p tag and you style it differently like this:
p {
font-size: 12px;
padding: 5px;
}
When you’re working on a project on your own, you’re going to have an idea of which files these different styles are in. But if you’re working with a team, it’s going to be difficult for them to figure out which file those styles are in because there’s nothing that really identifies where the style is coming from after everything gets compiled. So, just as an organizational tip, it’s useful to instead put a wrapper class around each of your components and prepend it to any styles. So those examples above would change to:
.component-one p {
font-size: 18px;
font-weight: bold;
padding: 10px;
}
.component-two p {
font-size: 12px;
padding: 5px;
}
Now, if I’m another developer coming in to work on the code, if I’m trying to figure out how to change that style, I can inspect element from the browser and see which file it’s in based on the class name.
It’s actually also better for performance to use a class name over styling elements directly as seen here.
So I guess this tip is just, give your css classes good names ![]()
3. Passing scoped styles down to child components
If you have a parent component that is using other components, any scoped styles you put in the parent’s vue file will not be pushed down to the children. You might think you’d need to make those styles global. However, there is a way to pass css down to children in a scoped style section by using the >>> css combinator.
So for example, say you have a main App.vue component that uses a Select.vue component:
App.vue
<template>
<div class="app-container">
<app-select></app-select>
</div>
</template>
<script>
import Select from './components/Select.vue';
export default {
components: {
appSelect: Select
}
}
</script>
<style scoped>
.form-control {
border-radius: 0px;
Width: 100px;
}
</style>
Select.vue
<template>
<div>
<label for="">{{ label }}</label>
<select class="form-control">
<option v-for="option in options" :key="option.value">{{ option.text }}</option>
</select>
</div>
</template>
<script>
export default {
props: [
'label',
'options'
]
}
</script>
<style scoped>
.form-control {
border: solid #dddddd 1px;
border-radius: 4px;
padding: 6px 12px;
}
</style>
The form-control class in App.vue will not affect the form-control class in the Select.vue file. However, if you change the style in the App.vue file to this:
.app-container >>> .form-control {
border-radius: 0px;
width: 100px;
}
The Select.vue component will use the form-control class set up in the App.vue file. This allows you to keep your styles scoped while also making changes to child components.
And that’s it! Those are the three things I wish I had known prior starting my first big Vue.js project. Hopefully you found at least one of these tips useful. These aren’t the most profound things related to Vue.js but they’re small little tips that will make your life easier if you know them. If you have any questions about any of these feel free to leave a comment below!